Candidates: Are you interviewing and need support?
The modern recruiter wears a lot of hats. Candidates must go from informed, interested, screened, interviewed, to hired all under the recruiter's watchful eye. While each of these tasks could be their own job at some companies, they typically all fall under the responsibility of the recruiter.
So whether recruiters love it or hate it or maybe don’t even realize it, they are also, in many circumstances, in addition to a recruiter: a copywriter, designer, PR specialist, and marketer. With so much to do, recruiters not only need shortcuts, they’ve earned them.
That is why we put together this tutorial. Here at HireVue we want you to worry less about making sure your job listings get visibility and more about making sure your candidates have a great experience.
Getting Oriented In Uncharted Territory
While I’d love for this guide to be a single paragraph explaining where you find the, “Optimize My Listing!” button, it will be a little more complex than that. You will likely have to familiarize yourself with concepts and ideas that are novel. In order to maximize the benefit you can receive from this tutorial, I recommend you set aside at least 30 minutes to read, digest and experiment.
Step 1: Understand How Google is Transforming Digital Recruiting
“It's the first talent acquisition technology built primarily for candidates, not for the end users—recruiters. It was developed so that candidates can have a better and easier experience finding the jobs they want," says Tim Sackett, President of HRU Technical Resources to CareerBuilder's Empower 2017 attendees.
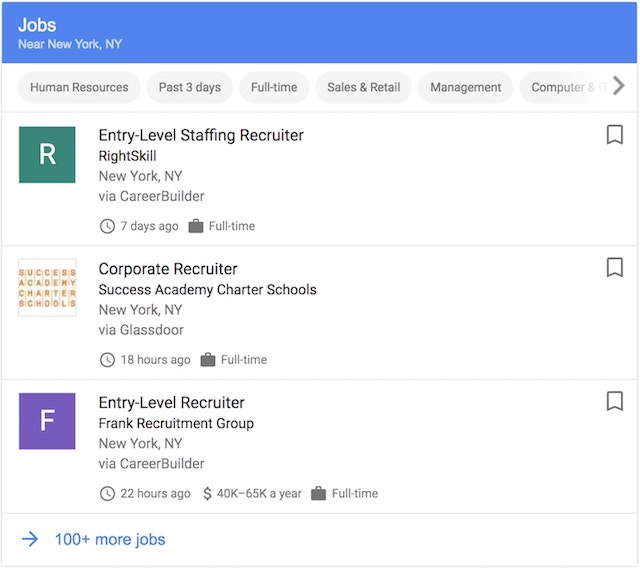
Linkedin, Monster, Indeed, CareerBuilder, ZipRecruiter, Glassdoor, they all had you, the recruiter in mind when they built their platform. While these tools will retain their value for recruiters for quite some time, Google has already begun to shift the digital recruiting landscape with one of their newest search functions: “Google for Jobs”. Here’s a look at what the search “recruiter jobs nyc” returns.

Janice Chaka of Business.com writes, “When you consider that 30 percent of all Google searches, which is about 300 million per month, are job-related, it becomes clear how significant this shift is.” Because Google has changed the digital recruiting paradigm to “candidate first,” you’re going to have to put on your marketing hat if you want a piece of that job-related-search pie. So let’s talk tactics. What do recruiters need to do to get their share?
Step 2: Talk About What Other Companies Won’t
Because Google has built their “candidate first” paradigm into their job search algorithm, they are pushing recruiters into something they’ve always had the luxury to tiptoe around: complete transparency.
Traditional Recruiting Sites
Sites like Linkedin, Indeed, Monster, etc, earn their revenue from recruiting departments. Candidates aren’t paying to sponsor their resume, you’re paying to sponsor your job listings.
Google For Jobs
Google on the other hand, is different. Google earns its revenue from searchers, or in this case, job seekers. The more Google keeps their users on their platform, the more likely they are to click an ad. Thus Google has built a job search platform that passively but strategically works in their favor.
So how do you compete in this new game? Give candidates the information they’ve always wanted. Though sometimes we’re tempted to see Google as a public service phone-book-like directory, we need to remember they’re an enterprise. They’re interested in one of two things: a symbiotic relationship, or no relationship.
To stay competitive, we need to play their game. Here’s how to be competitive.
1) Talk About Salary
We’re sympathetic to the reasons why companies like to avoid this. However, its scarcity is exactly why it makes a listing more competitive. Some industry experts are certain about the positive ranking influence of sharing salary, "If you neglect to add salary to your job posts, and your competitors do add it, they will rank higher on Google listings. It's that simple," says Sackett. Use a salary range if you’re not comfortable with one singular dollar figure.
2) Be Specific About Location
While those who recruit for office jobs may be shrugging right now, this point mainly addresses those who recruit for industries that require their employees work on the go, travel, or for some other reason do not work at one specific location. It’s very common for recruiters to only specify a city within a job listing where the employee will be working remotely or traveling. While this lack of information may circumstantially feel intuitive, this is a must change when it comes to ranking in “Google for Jobs.” Because Google puts their searchers first, the best results for a job search are going to be local. Because proximity is important to candidates, it's also a ranking factor when it comes to job searches. Posting a complete address becomes exponentially important within a business-dense area as its likely that others are hiring similar or competing titles within your proximity.
3) Get Detailed When Describing Skills, Responsibilities and Qualifications
In search engine optimization (SEO)’s early years, keyword spamming ruled the day. Sites could easily rank by simply repeating a keyword several times. Lucky for all of us, search engines have gotten much smarter. Today, Google considers the semantic relation between words and keyword density to determine topical relevance. The big ugly name for this combination is TF-IDF (term frequency- inverse document frequency).
The reason I introduce you to this technical SEO jargon is because when you create your listing for, say, a Software Developer, Google is going to expect to see words in your listing that show up in other Software Developer listings. Because Google has analyzed thousands of other Software Developer job listings, they’ve picked up on a semantic relationship between words like “developer” and “javascript.” When connecting words like these are found together, they provide more context and topical depth for search engines. Search algorithms then, having a greater understanding of a listing, can rank it higher for relevant words.
I recommend that you look at competing listings. Search for potentially semantically related keywords that your competitors are using that you may have forgotten. If you want to get really granular and make sure your being calculative about this process, take a look at this resource.
It’s important you don’t take this advice to the extreme. More important than using connecting keywords is making sure your listing is coherent. An eager attempt to appease search engines isn’t worth compromising your listing’s ability to communicate with applicants.
You’re also going to want to use words in your listing that are popular search modifiers for candidates. For example, a candidate may search, “entry-level recruiting jobs near me.” Making sure your relevant listings contain the words, “entry-level” will be crucial for ranking in these searches. The two most popular search modifiers are job type and experience level. Here are some modifiers to place into your respective listings.
|
Job Type Search Varieties |
Experience Level Search Varieties |
|
Full-time |
Executive |
|
Part-time |
Director |
|
Contract based |
Mid-level |
|
Commission based |
Manager |
|
Temporary |
Associate |
|
Internship |
Entry-Level |
|
Volunteer |
Intern |
Step 3: List Where You Can With Consistency
Google for Jobs turns what search engine optimizers (SEOs) traditionally understand about Google on its head. That’s because the relationship between Google and webmaster is completely flipped when it comes to Google for Jobs.
The traditional relationship Google has with the web is: Webmaster creates content - Google refers users to that content on their website.
The “Google for Jobs” relationship Google has with the web is: Webmasters create content (job listings in this case) - Google references the webmaster’s content on Google’s website.
Google for Jobs has created quite a stir with big recruiting sites because Google has finally found a way to eat their cake and have it too. They are using these site’s content, while gobbling up what is probably a sizable portion of their ad revenue.
In the case of “Google for Jobs,” Google’s traditional “No duplicate content” rule is actually reversed. If you look at each listing you’ll notice Google provides the searcher with multiple options as to where they can apply.
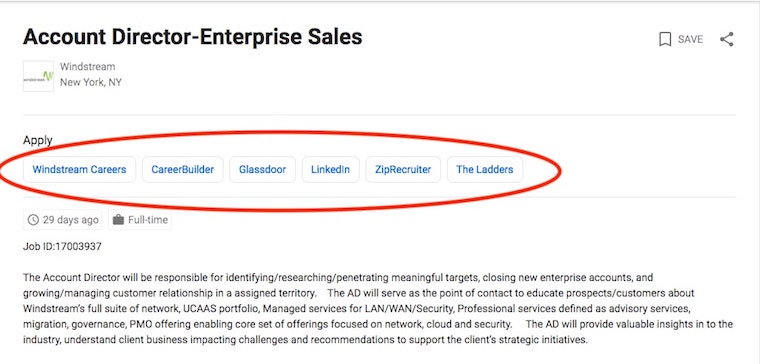
Take a look at this Account Director listing. This listing offers the candidate six different sites to complete their application.
Google is visiting each of these pages, crawling their content, and because it is consistent on each platform, Google can algorithmically feel comfortable aggregating these all into one “Google for Jobs” listing. While it’s unclear if more listings in more places means better rankings, having six places to apply is certainly a better user experience than only having one.
Step 4: Understand The Importance of Schema Markup
What is schema markup you ask? In a nutshell, schema markup is a code language that provides search engines with context about what certain entities are. Still confused? Me too, let’s look at a real world example.
What do you think this is?

As you look at this image you are using logistical schemas you have already developed to determine what you are looking at.
- Potential Schema 1: I see green leaves and branches, therefore I am looking at something on a tree.
- Potential Schema 2: The object has a stem, therefore I am looking at a fruit.
- Potential Schema 3: It has a blossom end on its apex (dark spot on bottom), further evidence I am looking at a fruit.
- Potential Schema 4: It has a rough pale exterior.
As humans, we go through this process quickly and very subconsciously. It’s about at this step our schemas will lead us to start making assumptions. For instance, I thought this was a cantaloupe.
What you’re actually looking at is called a wood apple.

Wood apples smell like a combination of blue cheese and raisins. As you can see - very different from cantaloupe.
So, like you, Google encounters many entities that they think might be cantaloupes, but in reality they're actually wood apples. Schema markup is what provides search engines with context so they can tell the difference between entities that share so many similarities that without context, they may appear to be the same thing.
Now that you know what wood apples smell like, you can see why you’d want to avoid this sort of mix up.
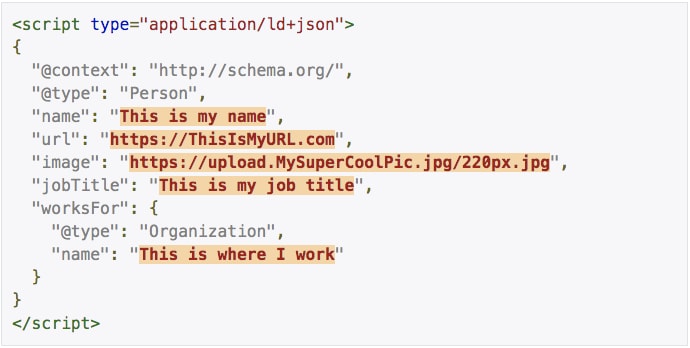
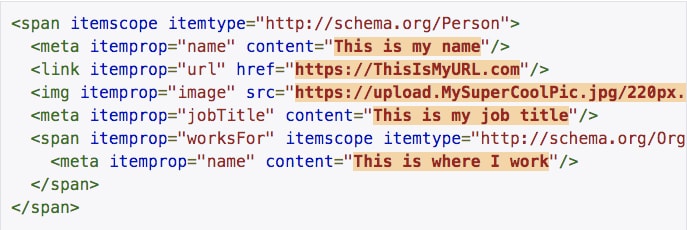
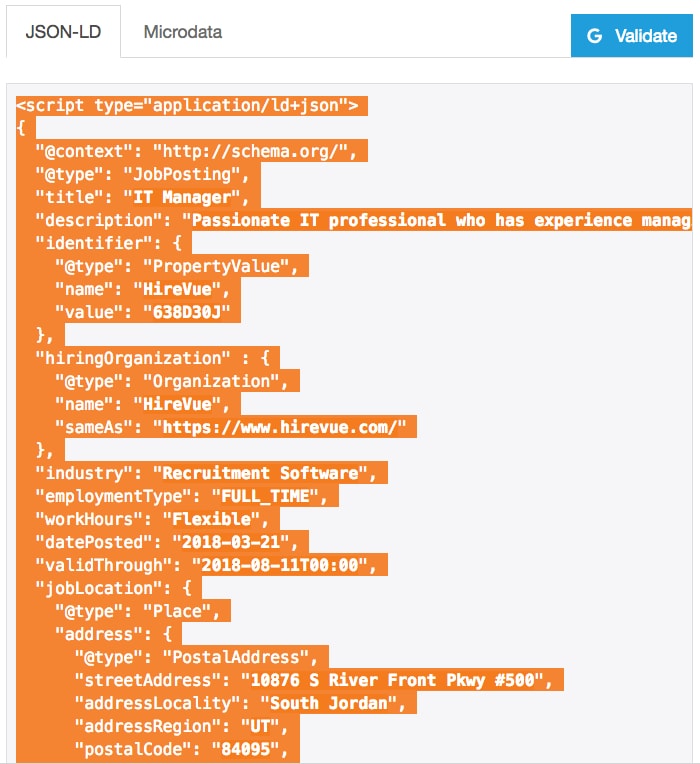
Schema markup comes in two forms or languages. The first is called JSON-LD, a scripted application language, the second is an HTML markup language called Microdata. Here’s what they look like:
JSON-LD
HTML Microdata
As you can see, in the microdata, all of the entity information is prefaced with what is called an itemprop element. Take a look at the second line of the HTML Microdata. This reads, itemprop="name". Essentially, this bit of code is saying, “Ok search engine, you’re about to read a person’s name.” In the following bit of code, the search engine reads the specified name, content="This is my name".
See how the itemprop="name" element provided context for what followed? At first glance, it may seem overly repetitive, but when you consider that Google has indexed “Hundreds of billions” of web pages, it makes sense that they need a little help understanding that they’re reading the name of a person, as opposed to a place, a book or movie.
Step 5: Add Schema Markup to Your Job Listing Pages
Adding schema data can be done by hand, line by line, but we’re not even going to go there. Luckily for us, some smart people have developed tools so we don’t have to go through that meticulous process. For this tutorial, let’s use the Merkle SEO Schema Markup Generator.
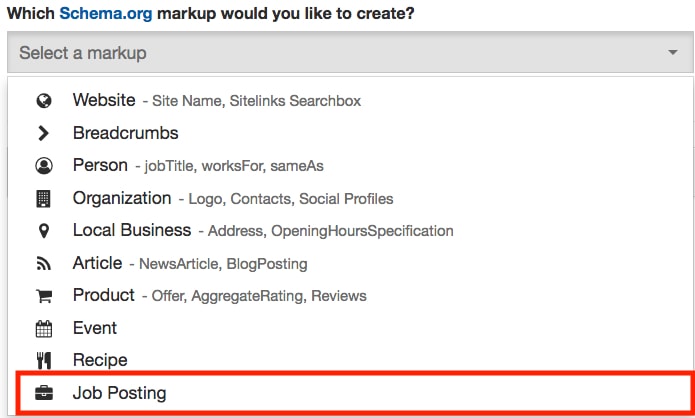
Once you’ve arrived, you’re going to click on the drop down menu and select, “Job Posting.”

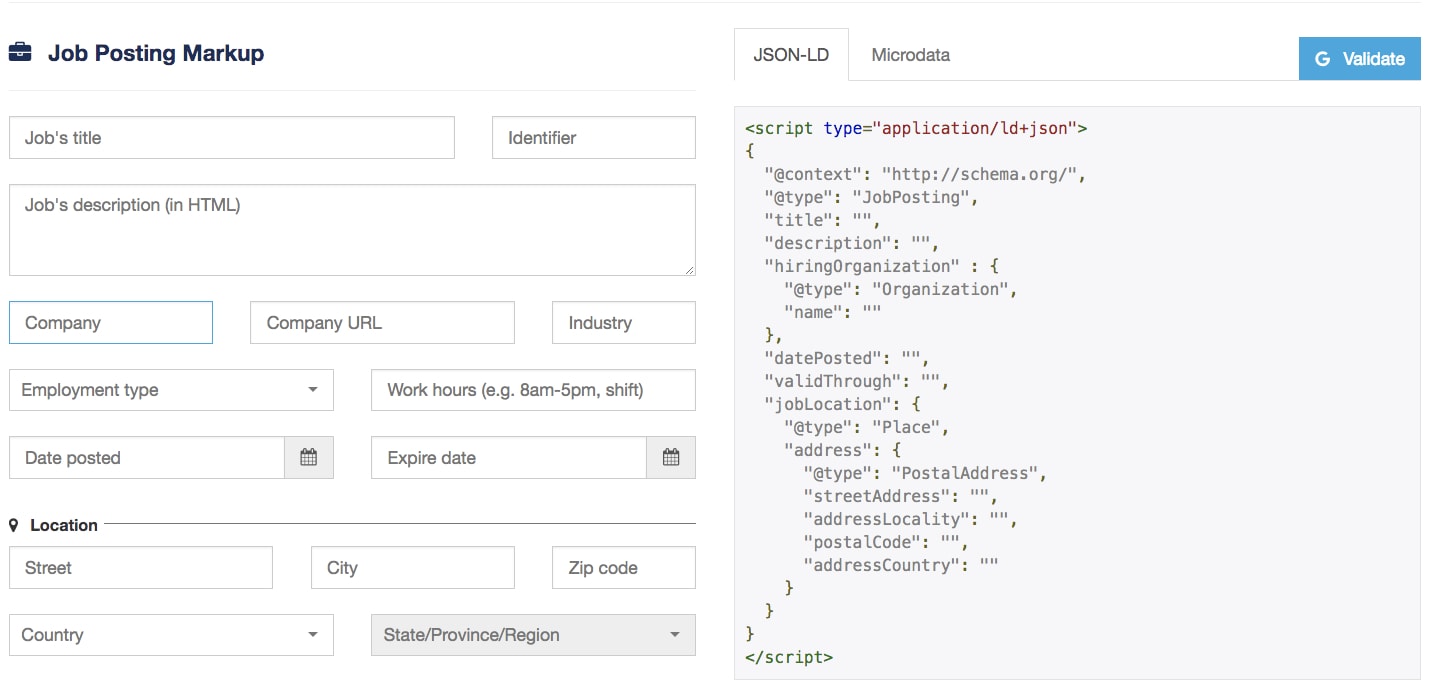
Once you’ve clicked “Job Posting” you’ll arrive at a page that looks like this:
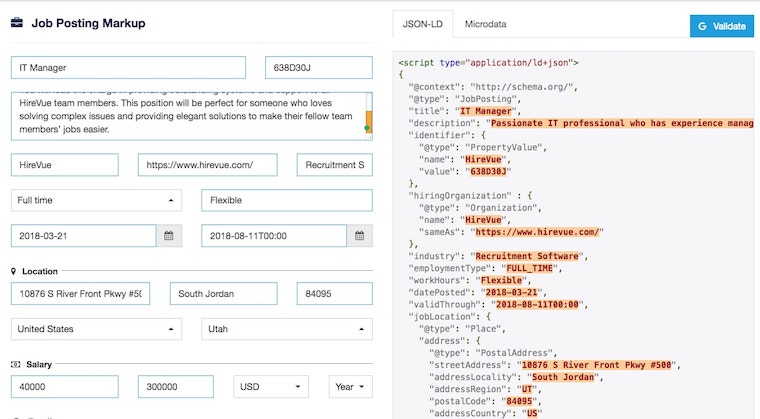
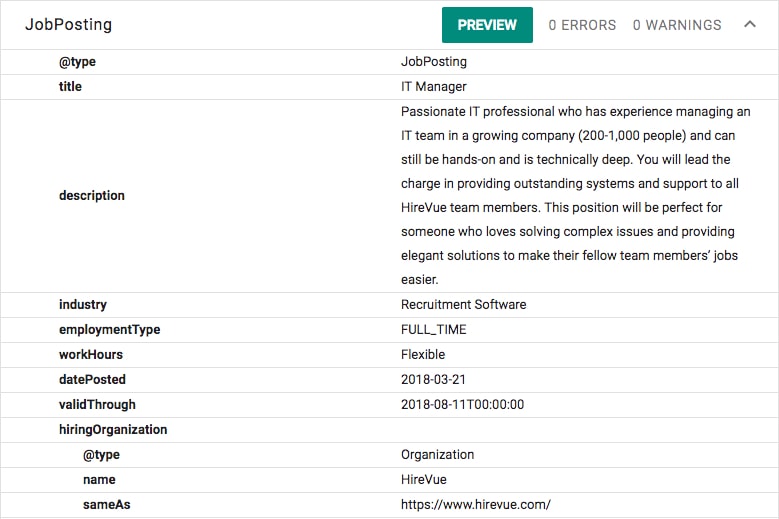
 From here, the process is relatively self-explanatory. Fill out each field and let the generator tool do the rest. Once you’ve completed filling out each field, the box on the right side of your screen should now be populated with schema markup.
From here, the process is relatively self-explanatory. Fill out each field and let the generator tool do the rest. Once you’ve completed filling out each field, the box on the right side of your screen should now be populated with schema markup.
When it comes to structured data for job postings, make sure you use JSON-LD as opposed to microdata as it is significantly easier to implement.

Now, we’re going to check our work. To ensure that we’ve entered everything correctly. Click the blue G Validate button in the top right corner.

After clicking this button, click the right facing arrow in the green circle near the bottom of the page to validate. Google will validate or invalidate, field by field, what is correct vs which areas have warnings or errors. Here’s a look at a portion of my validated markup.

I managed to come out with 0 errors and 0 warnings. This won’t always be the case. In fact, it’s more likely you’ll end up with an error or two than not. If you have a warning, this validation tool will show you which area is causing the warning.
The same is true for errors. While some errors can easily be fixed, if you can’t put your finger on why you’re getting an error or warning, it sometimes makes sense to simply delete the value or row causing the error when you go to copy and paste it. If you take this route, be absolutely sure to revalidate after you’ve deleted the row, as it’s possible you may have deleted something vital to the rest of your markup.
Once your schema markup is validated and ready to go, we are going to copy the entirety of the script.

Now that we’ve copied the script, we’re ready to head over to the corresponding job listing page on our site and edit this page. It’s imperative you choose the specific job listing page, not a page listing all jobs available.
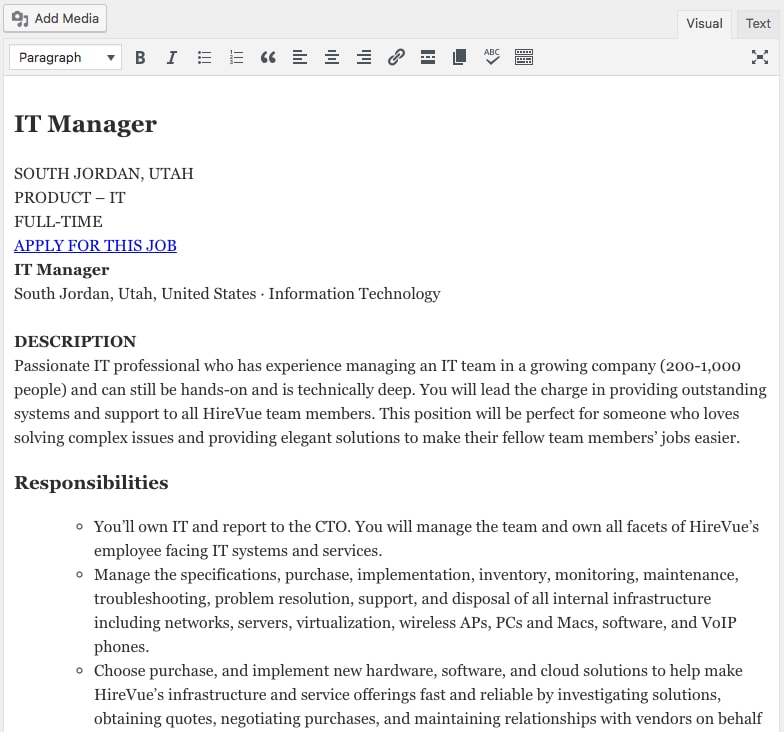
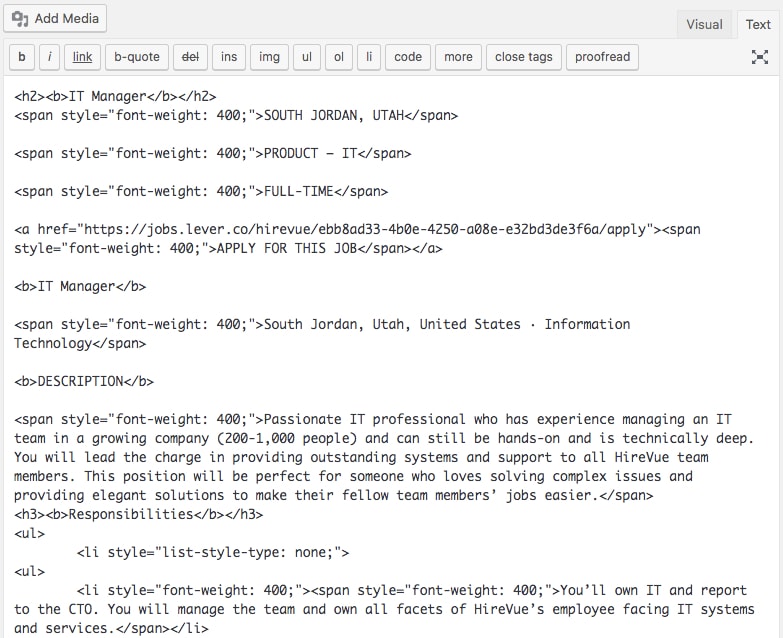
Here is a job listing page for an IT Manager. For this tutorial, I’ve chosen to demonstrate in WordPress.

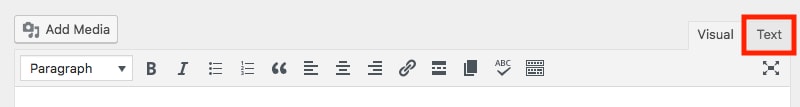
Once you’re editing your job listing page, click the “Text” tab in the top right hand corner.

This tab will allow us to manipulate the HTML on this page. If you’re not using WordPress, look for the HTML editor equivalent. Unfortunately, the HTML editor is known by many different names within different content management systems (CMS). If you’re having a hard time finding it, the universal sign for HTML editor is </> or <>. See if you can find a button with these symbols.
Once we’ve clicked on the HTML editor, or in this case, “Text” tab, we should now be able to see and edit the page’s HTML markup.

Now we are going to paste the schema markup into the page’s HTML file. There is little consensus in the SEO community as to where the best place to paste schema is. In my opinion, the best place is to paste this code anywhere Google will validate it. In my case, simply for organizational purposes, I went to the very bottom of the file and pasted my markup. Once you’ve pasted the code, go ahead and publish your changes. Now, we are going to see if it worked.
Head back over to Google’s Structured Data Testing Tool. This time instead of copy and pasting our code we’re going to enter the URL of our job listing page and validate it that way. If you click on the link, you should receive a pop up window where the default option is “Fetch URL.” If you are not getting this pop up go ahead and click the “NEW TEST” button in the upper right corner.
Paste your URL and run the validation test.
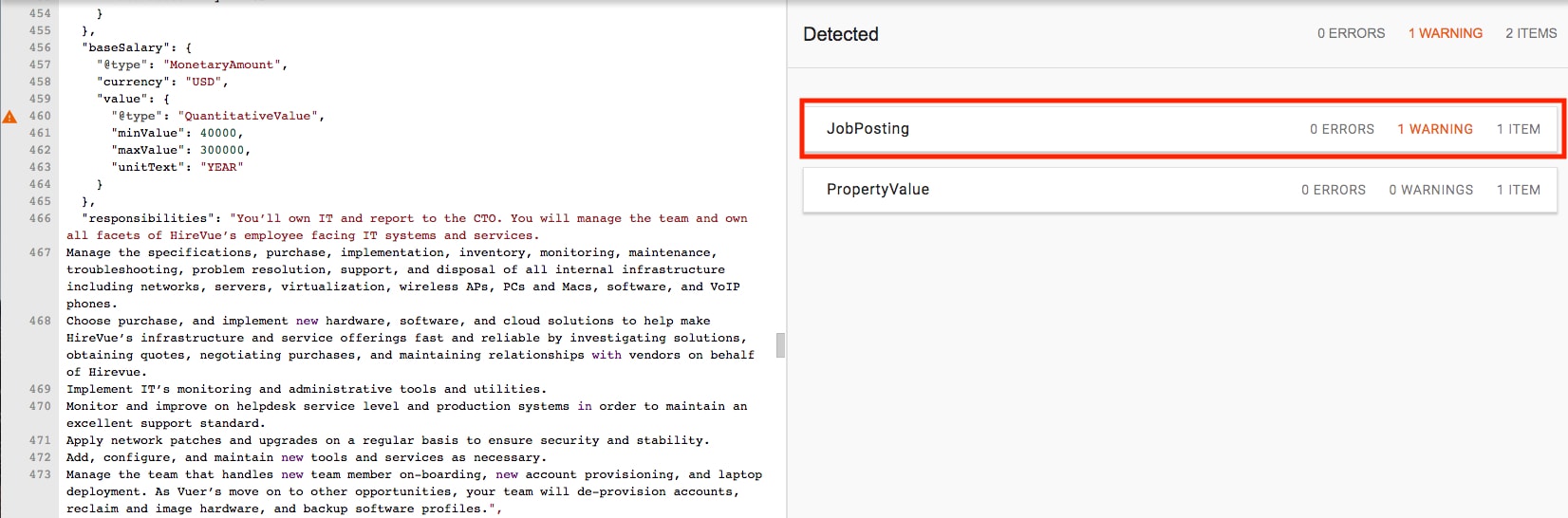
After you’ve ran the test, your results hopefully looks something like mine-

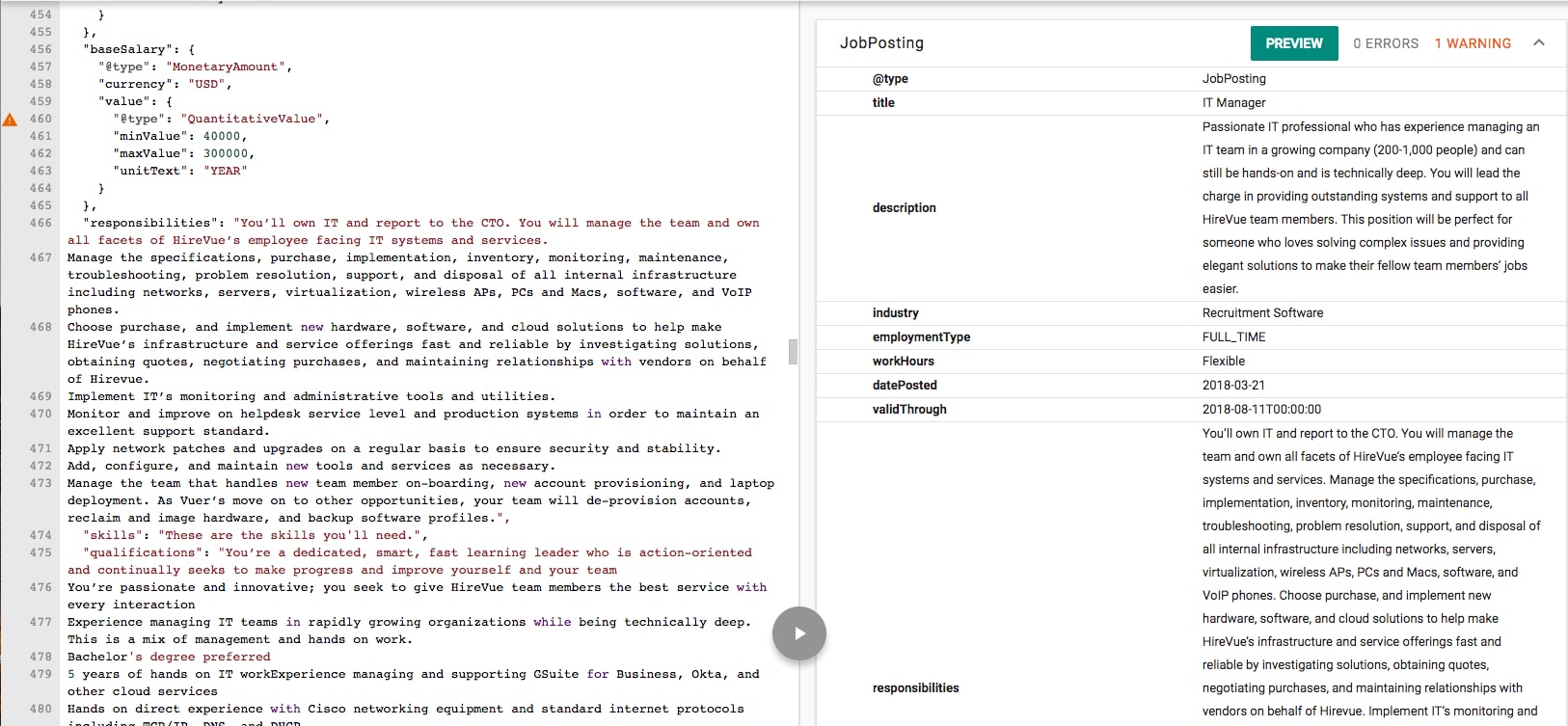
Please disregard the “PropertyValue” bar. What’s important is that you have the bar that reads, “JobPosting.” Click this bar for a field by field break down of elements Google understood from your markup and which ones created errors or warnings.

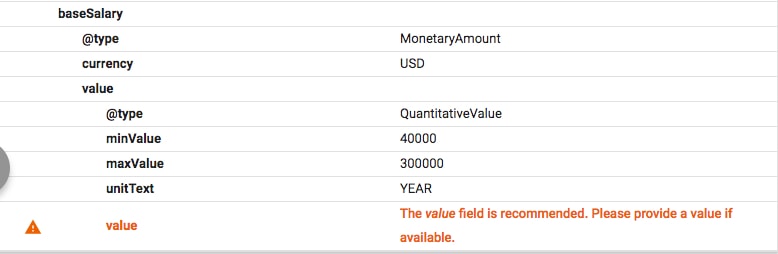
You may have noticed that I now have 1 warning.

This error will happen to you if you chose to do a range for your salary as opposed to exact number. If you got it as well, feel free to ignore it, it will not hurt your optimization efforts. FYI, small warnings and errors like this can be ignored with very little consequence to your actual listing optimization efforts.
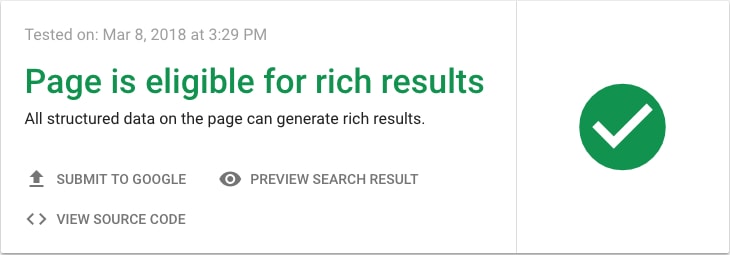
Because we’d like to make for certain that Google can use our schema markup, we’re going to validate our work one last time using Google’s Rich Results Test. Once you’ve arrived, test your job posting URL. If all goes according to plan, you’re result will come back positive.

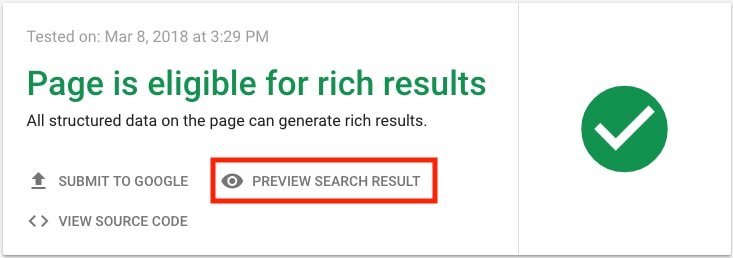
Now, click, “Preview Search Result.”

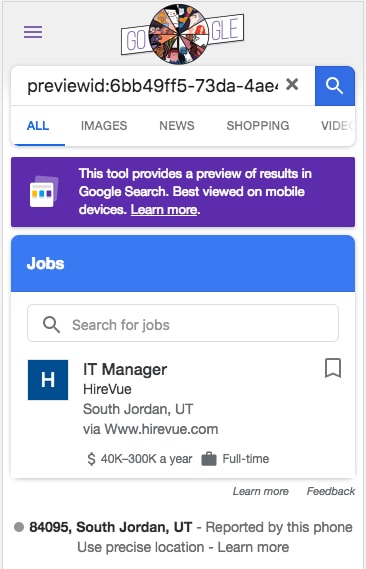
This feature will enable us to see what the end result will look like on “Google for jobs”

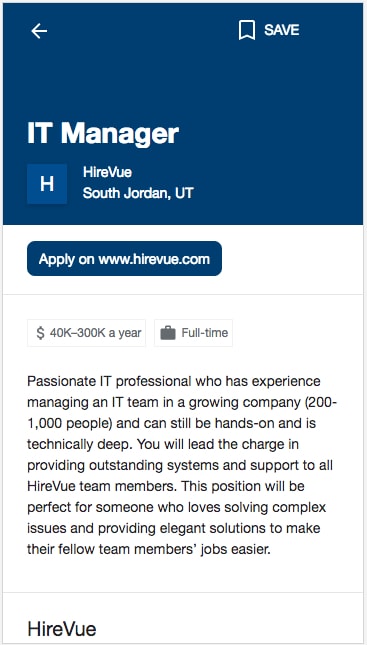
Click on your listing in the preview to see what it looks like when someone expands or clicks into your job listing.

Now you’re done! At least with this particular listing. To increase your potential search presence you’ll want to go through this process for each job listing page.
If you are using an ATS (Applicant Tracking System) that integrates with your website, you may want to talk to your ATS account liaison about going through this process as some applicant tracking systems will have schema markup or structured data already built into your listing pages. You could also test your listing URLs prior to going through this process within Google’s structured data testing tool to see if your ATS has preformatted schema built in.
Now, that we’re done with the hard part. The last thing on our list is to make sure that Google can see the listing page as a whole. Your website has what’s called a robots.txt file. This file tells Google what they can and cannot index on your site. We want to make sure we’re not telling Google to avoid crawling and indexing the page we just worked so hard on.
You can check if your robots.txt file is blocking your listing pages with Ryte’s Robots.txt Test Tool. Simply take the URL you’d like to check and paste it into their URL evaluator. If your page is blocked by your robots.txt file, talk to your website manager about removing it.
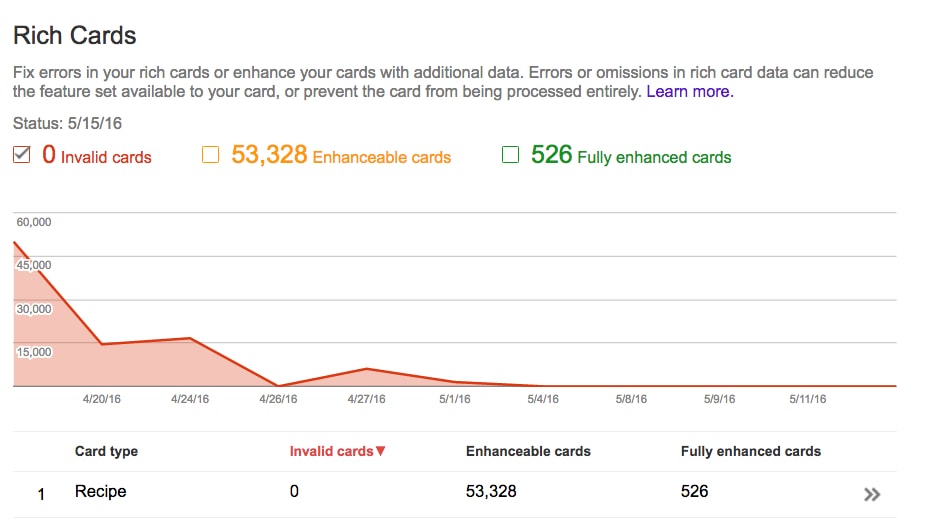
Step 6: Evaluate Your Efforts With Google’s Rich Cards Report
Google’s rich cards support page reads: “The Rich Cards report helps you fix errors in any rich result structured data that Google finds on your site. The report also shows where you could provide more information to take fuller advantage of Google's rich result platform.”
In order to access this report, you need to have access to Google Search Console. If you have yet to set up an account for your site, you can find instructions on getting started with Google Search Console here. Once you’ve done this, or if you’re already using search console, access their rich cards report.

In this report, Google outlines what kinds of structured data (job postings, recipes, reviews, etc) they’re using from your site within search results. This report is a perfect place to track the status of your listing optimization efforts. The more listings you accurately optimize, the more you will see the number of enhanceable and fully enhanced cards increase.
It’s okay if all your cards are not fully enhanced or if you’re having trouble fully enhancing your enhanceable cards. Google will still display your rich cards (job postings) even if they are not fully enhanced.
Now, with all the increased exposure your job listings are going to see on Google, the next step is to simply put your recruiter hat back on. With all the new applicants you’re going to get you’re going to need it!
About the Author:
 Max Pond is the SEO Manager here at HireVue. With six years of SEO experience, Max has worked with businesses from yoga clothing retail to Big Data SaaS to increase their organic search presence and improve the effectiveness of their sales funnel. Now, Max facilitates organic success for HireVue through optimization practices unique to needs of the industry's digital landscape. Connect with him on LinkedIn.
Max Pond is the SEO Manager here at HireVue. With six years of SEO experience, Max has worked with businesses from yoga clothing retail to Big Data SaaS to increase their organic search presence and improve the effectiveness of their sales funnel. Now, Max facilitates organic success for HireVue through optimization practices unique to needs of the industry's digital landscape. Connect with him on LinkedIn.


